We recently experimented with Sketch as our main UI design tool and thoroughly enjoyed it. We found it to be perfect for our needs. However, we eventually ran into a snag when our animator (who uses Windows) needed the UI in PSD format so that he could take it into Adobe Premier and After Effects to work on it.
After scouring the Internet for quite some time, looking for Sketch plugins, tutorials or anything of the sort that might have the ability to convert a Sketch file into a PSD file, we came up empty. We tried exporting the Sketch file to EPS, SVG and every other format possible, but found major problems with each approach.
The Solution
Eventually however, we found a nice software that we managed to use as an intermediary layer between Sketch and Photoshop, called Affinity Designer. We were able to bring a Sketch file into Affinity and export it to PSD with layer separation in-tact.
Here is a tutorial on how you can achieve the same result.
Steps
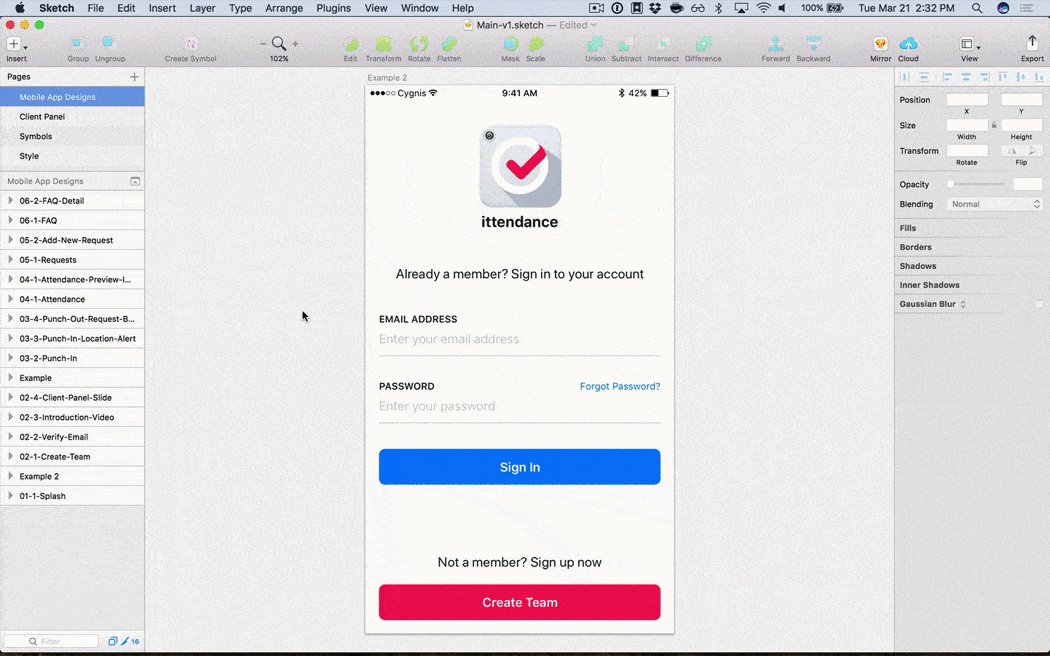
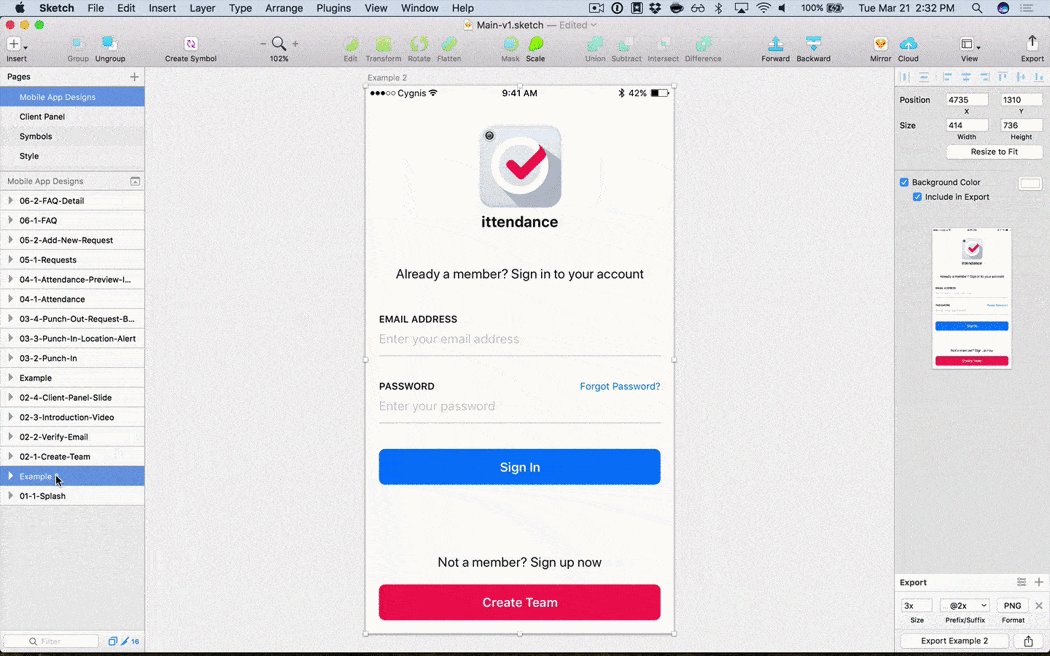
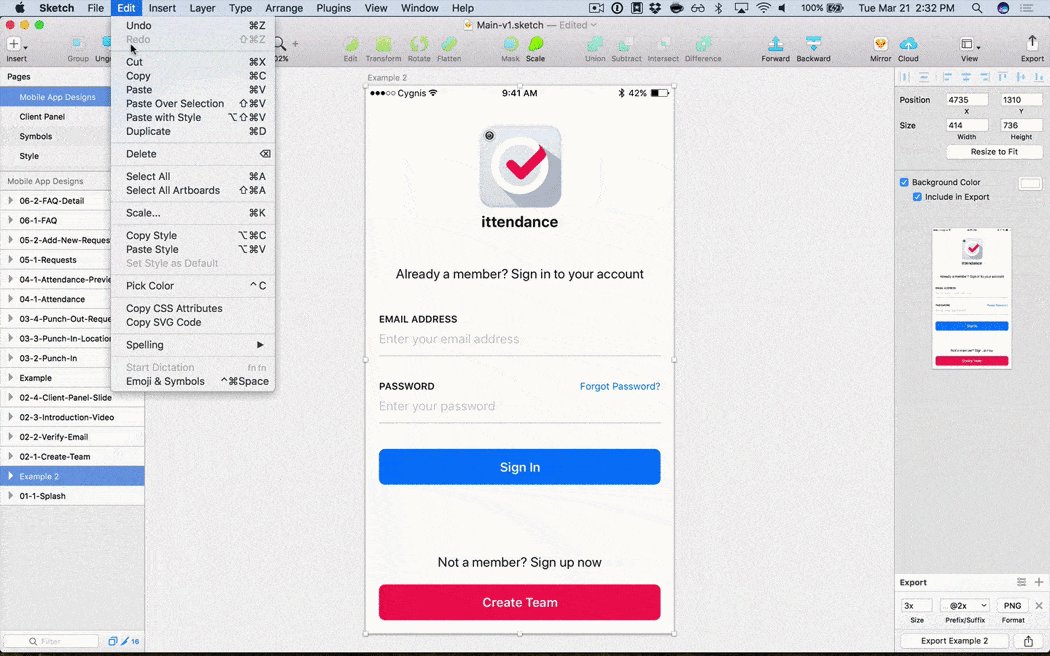
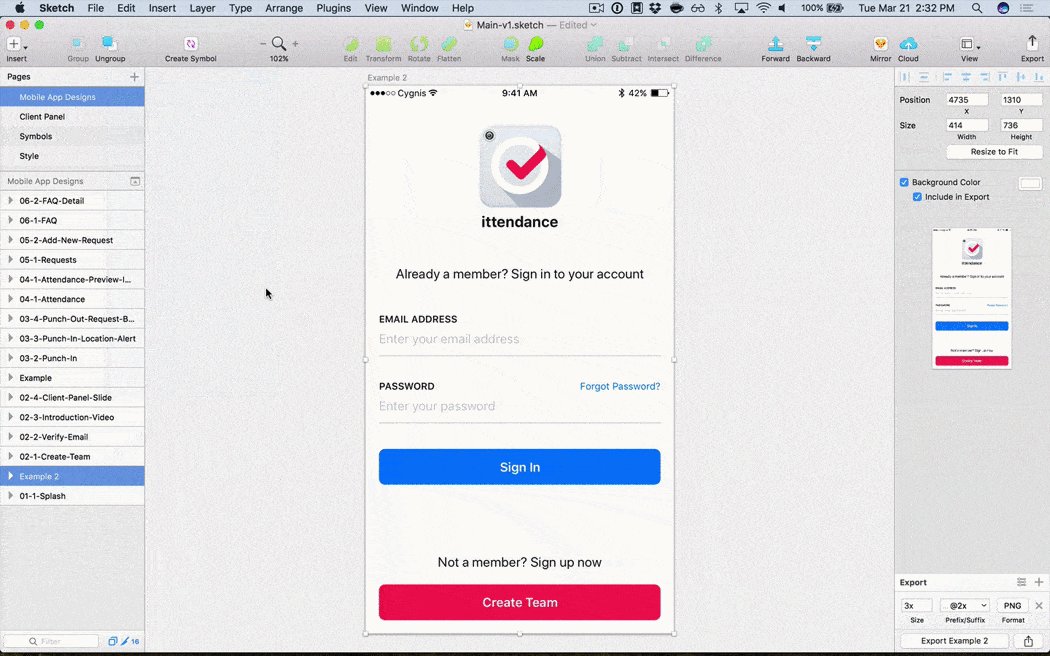
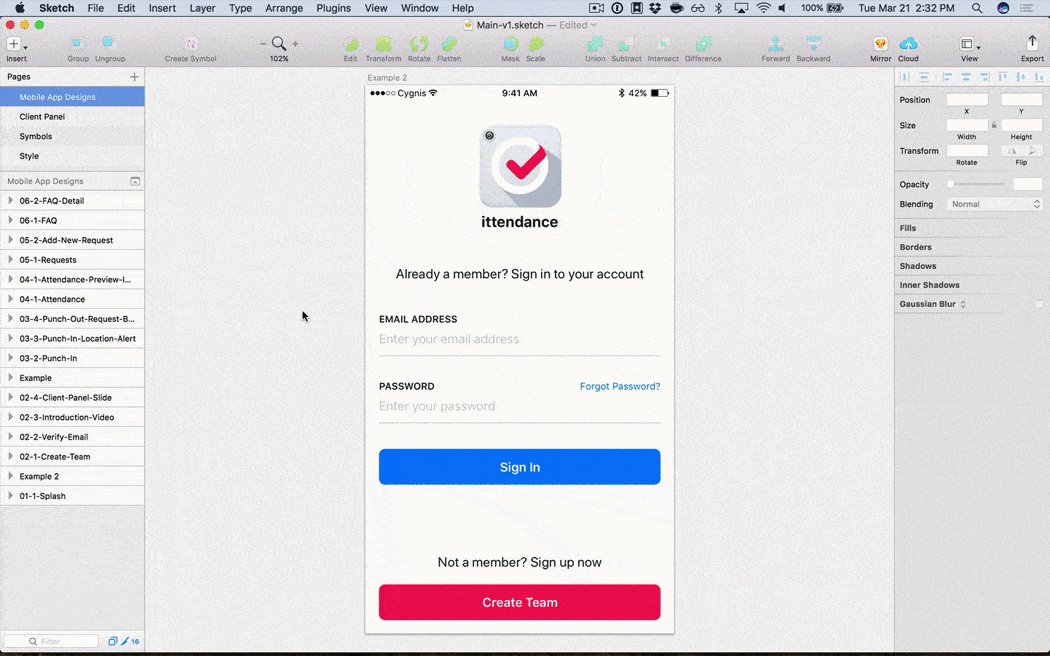
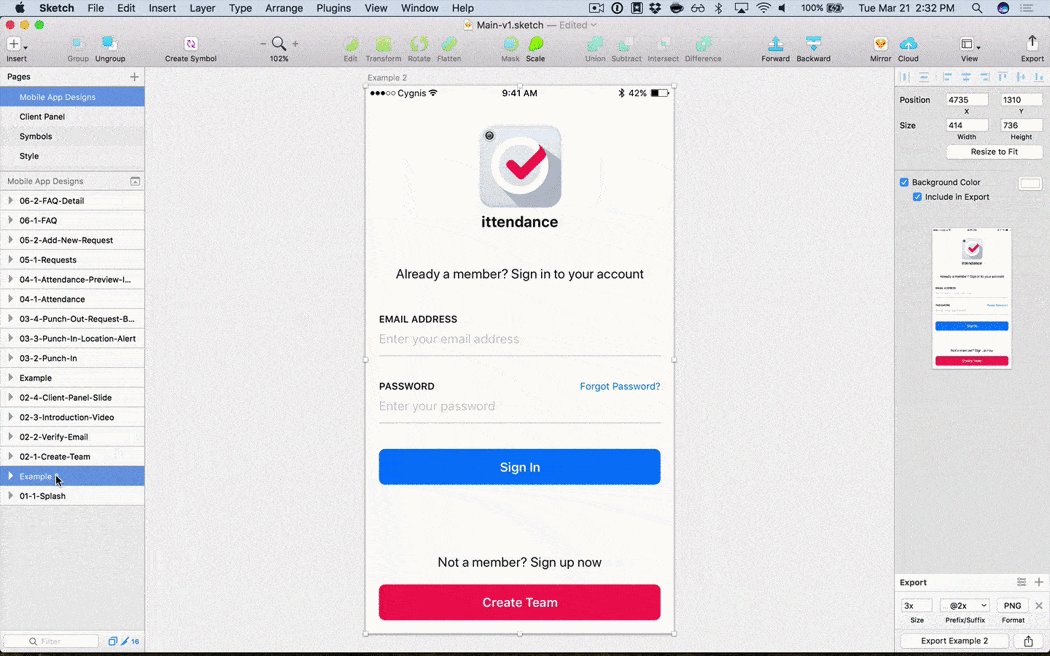
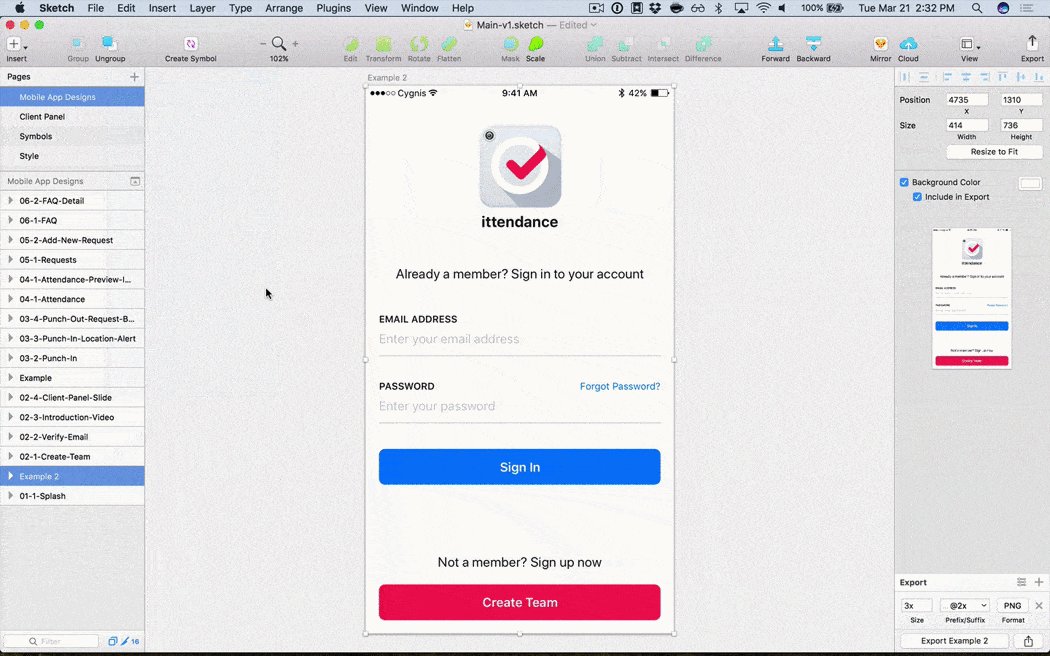
1. Open the Sketch design file, select the artboard and Copy it.

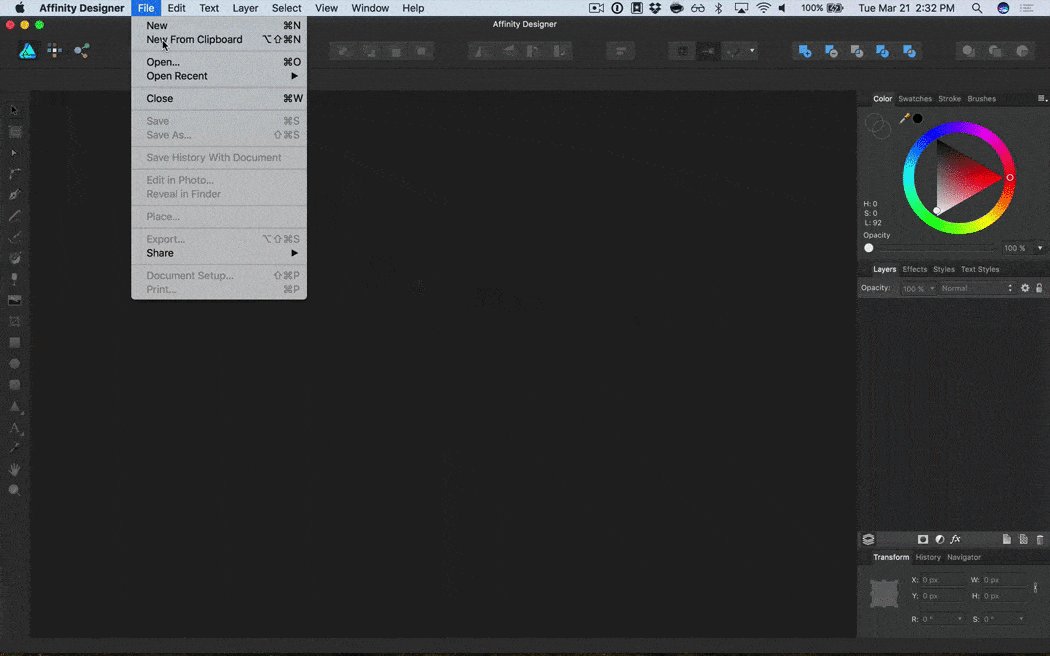
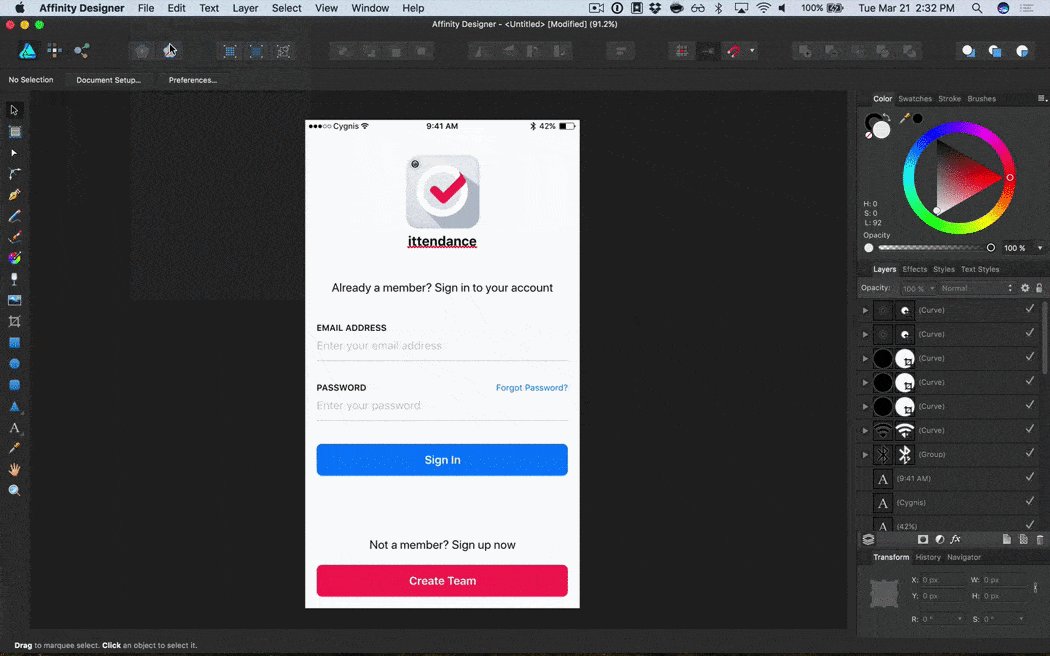
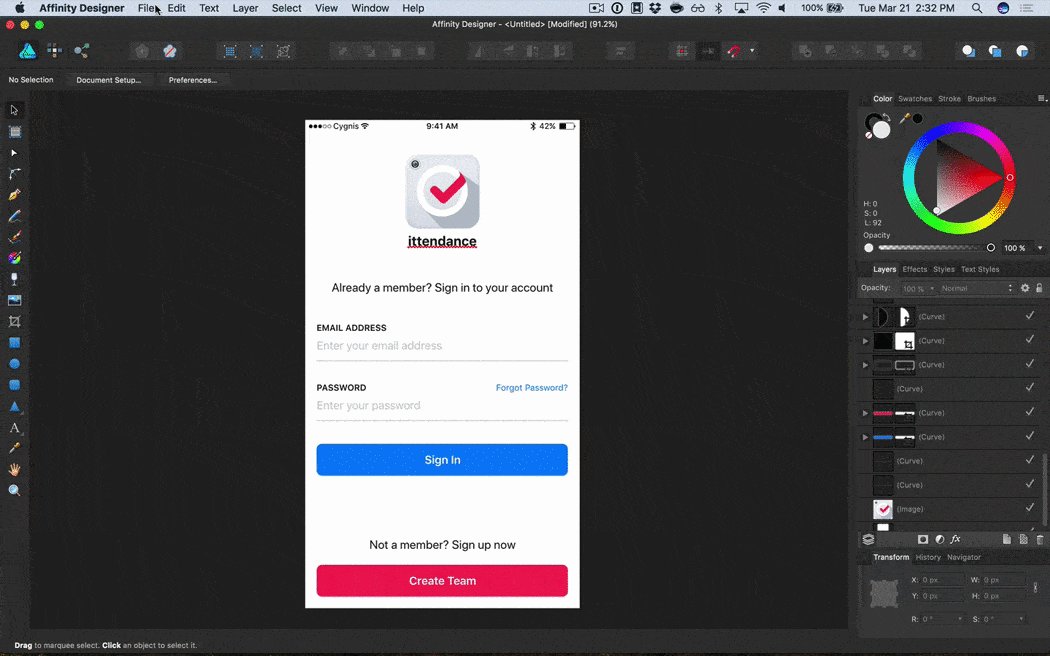
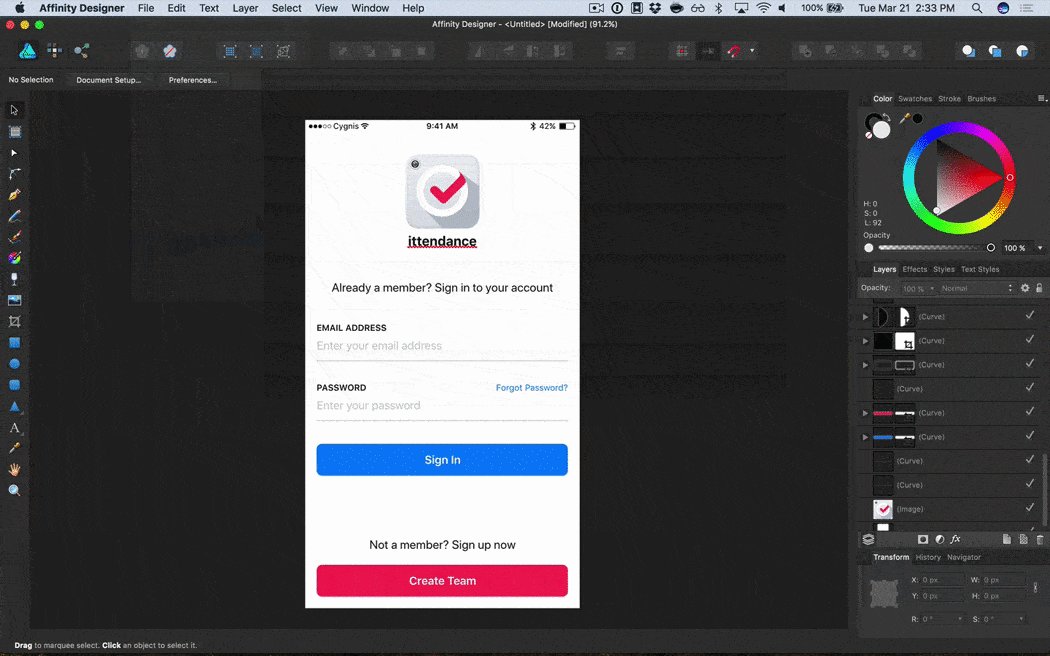
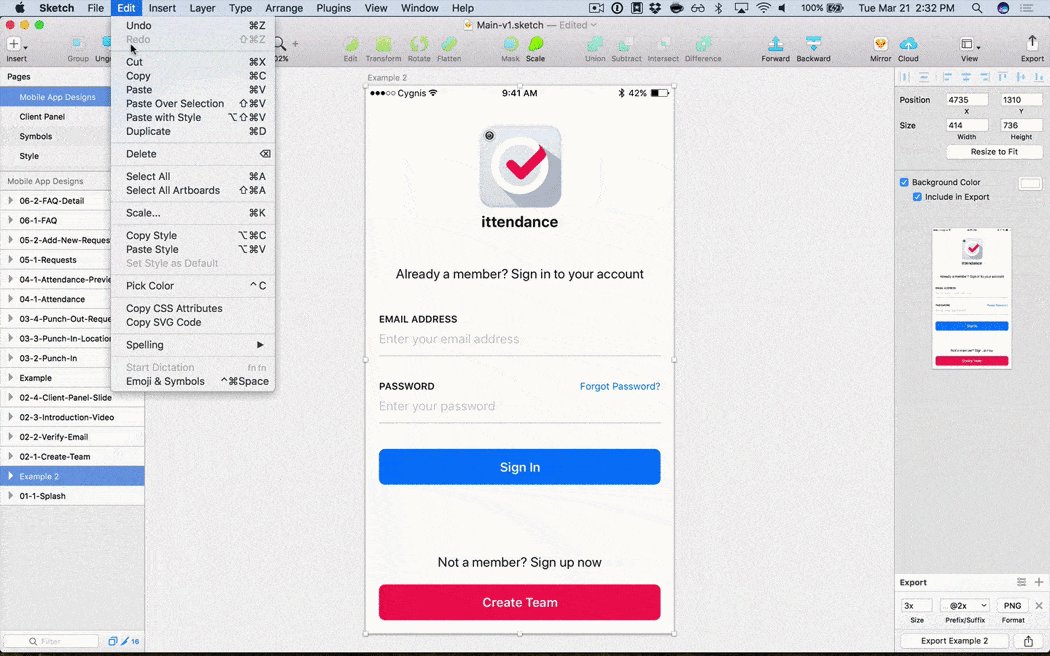
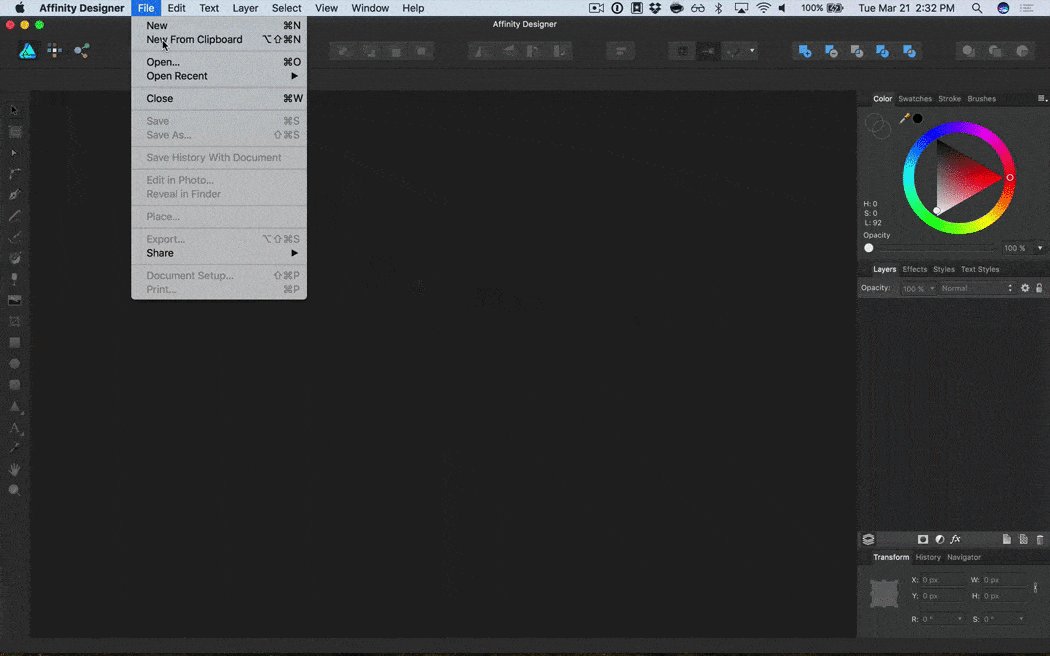
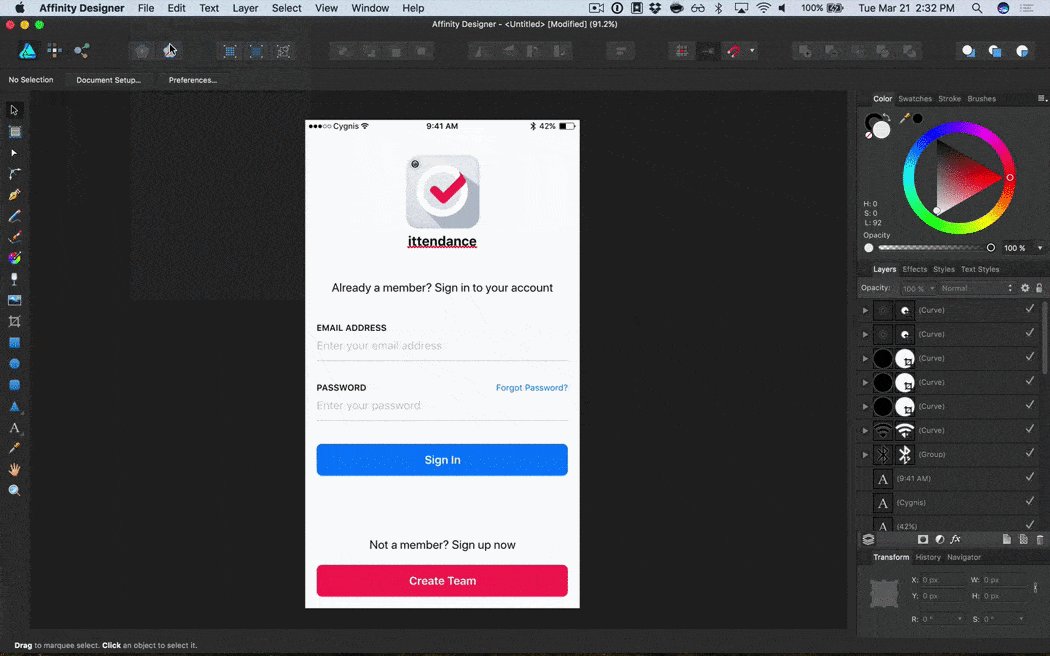
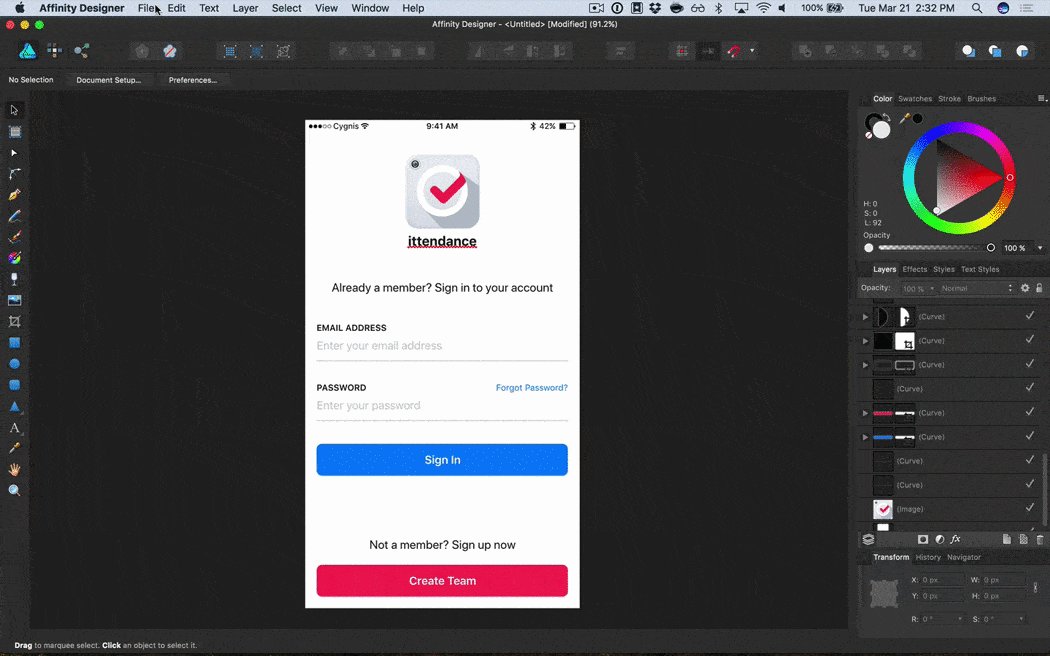
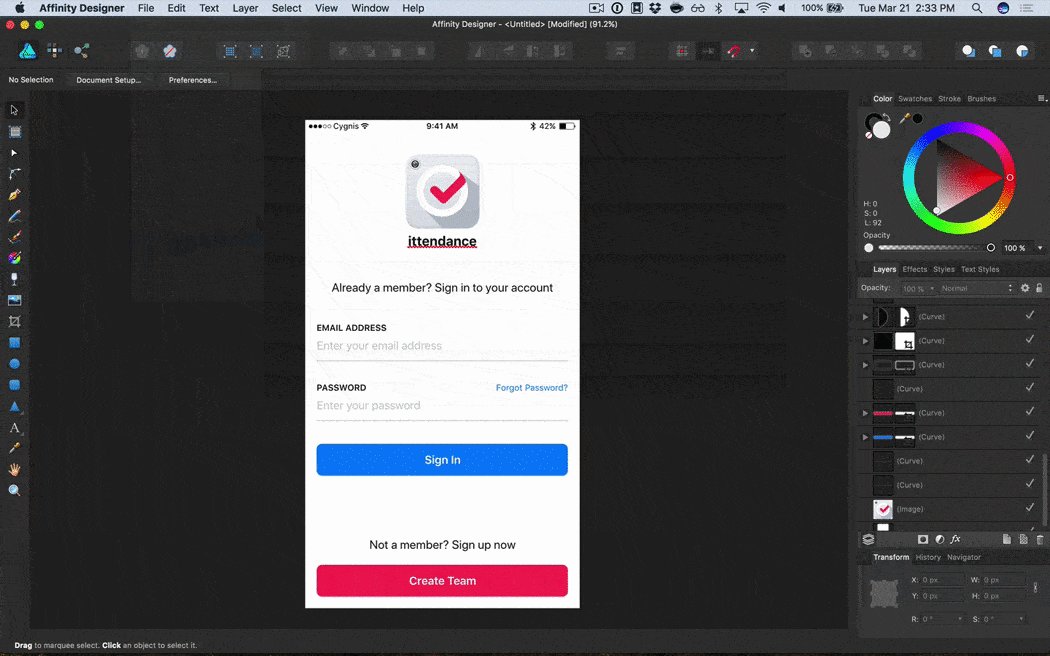
2. Open Affinity Designer and paste the Sketch file by selecting File > New from Clipboard.

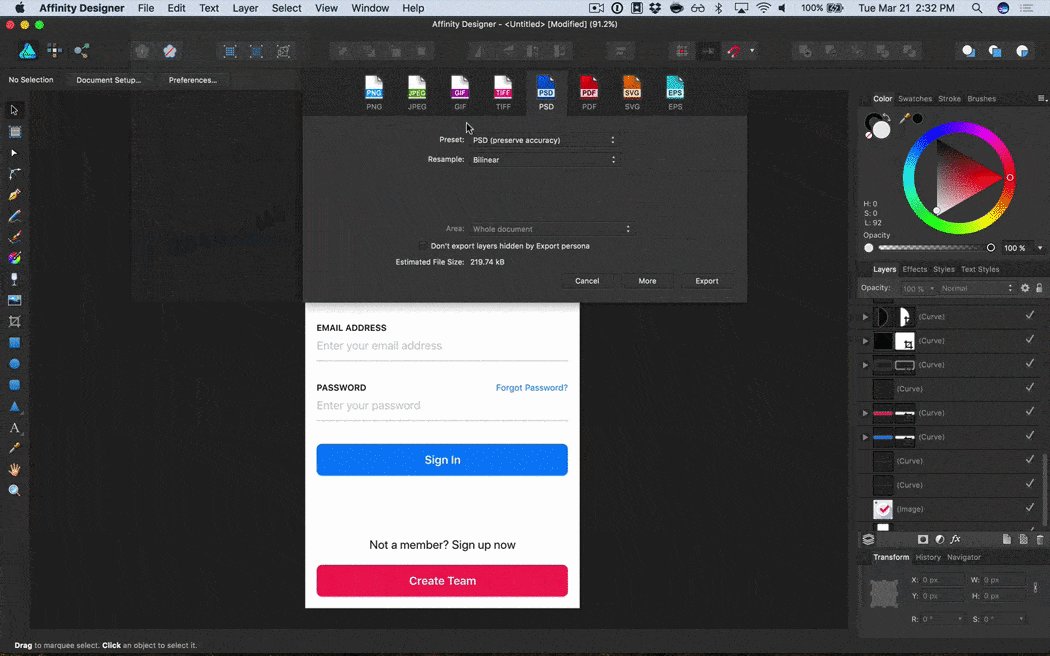
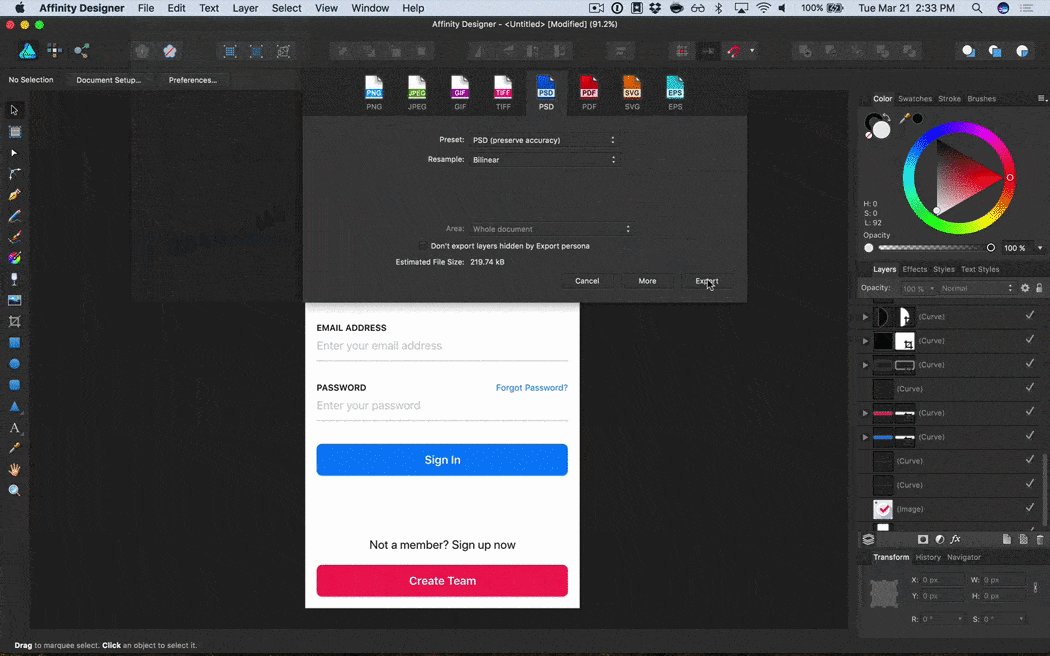
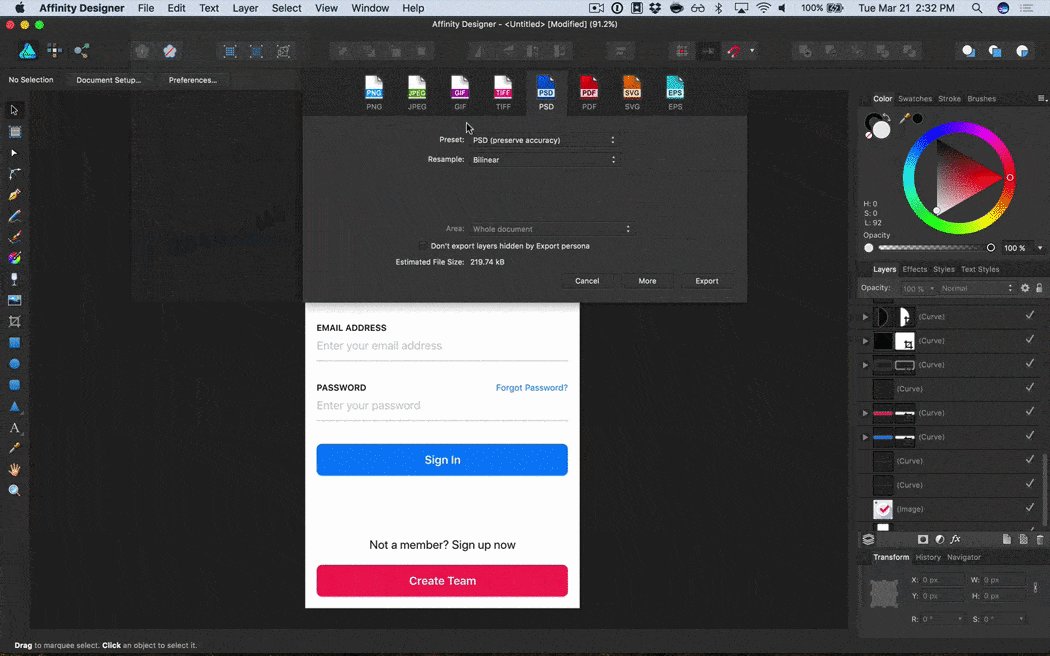
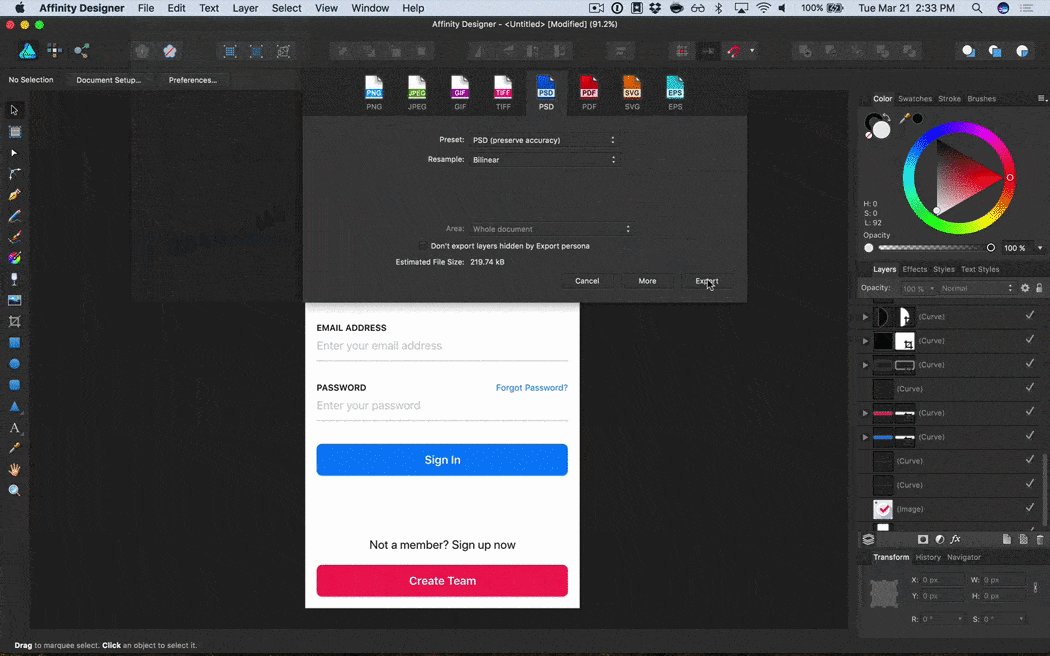
3. In Affinity, click File > Export, and make sure you select the PSD tab before hitting Export.

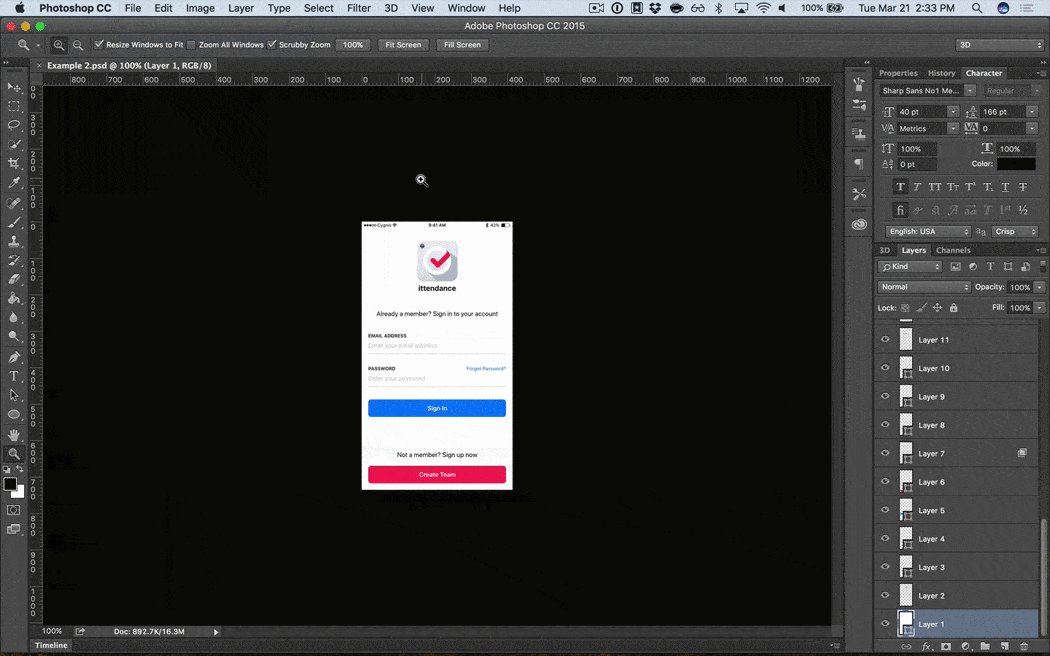
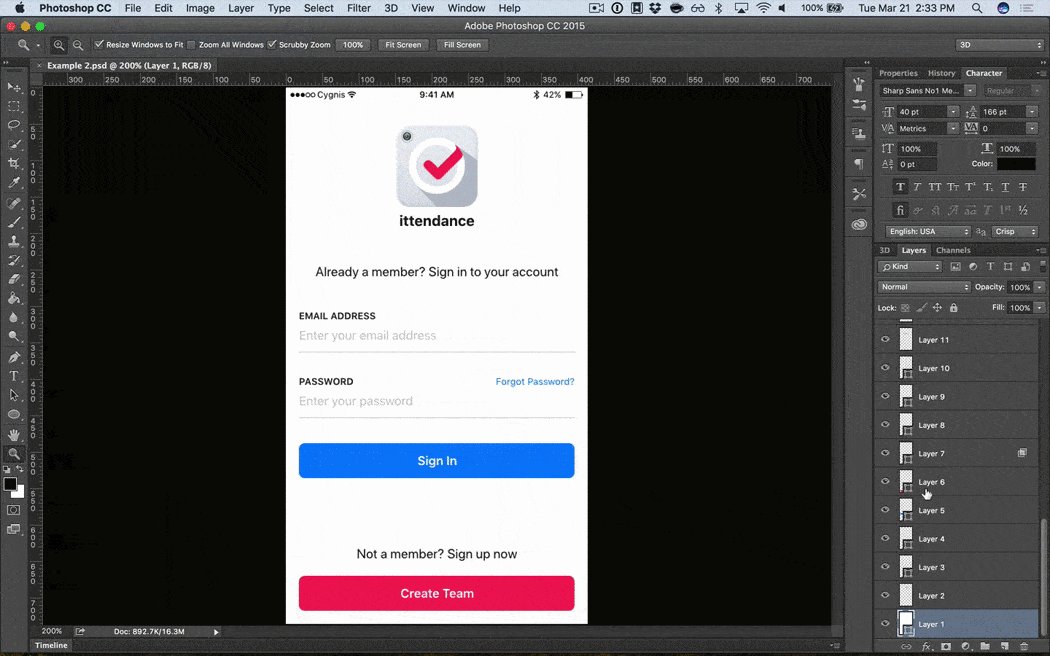
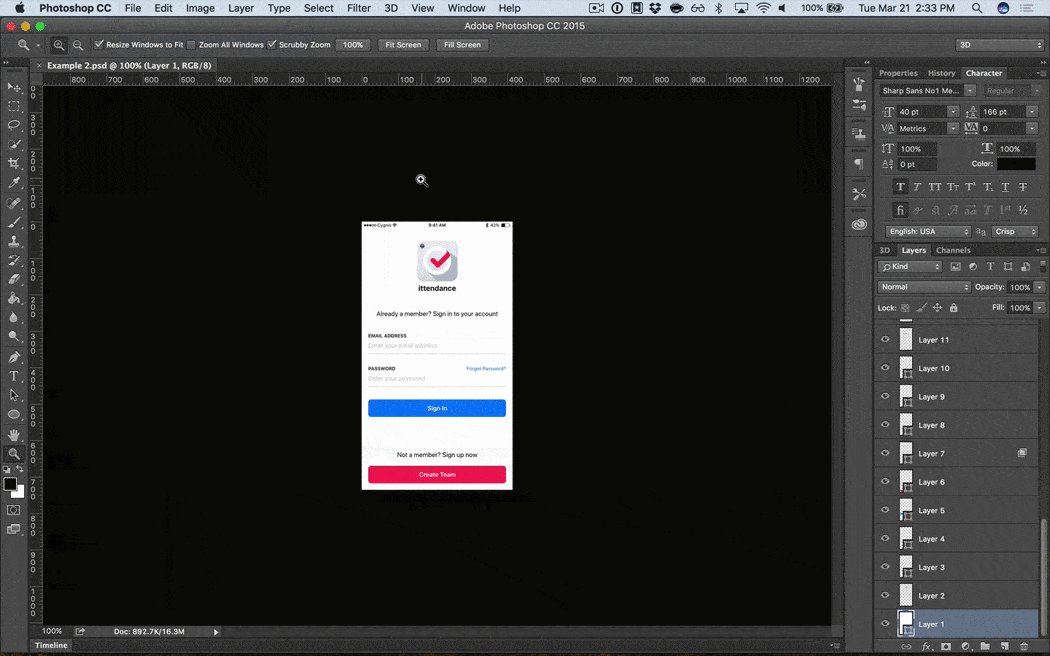
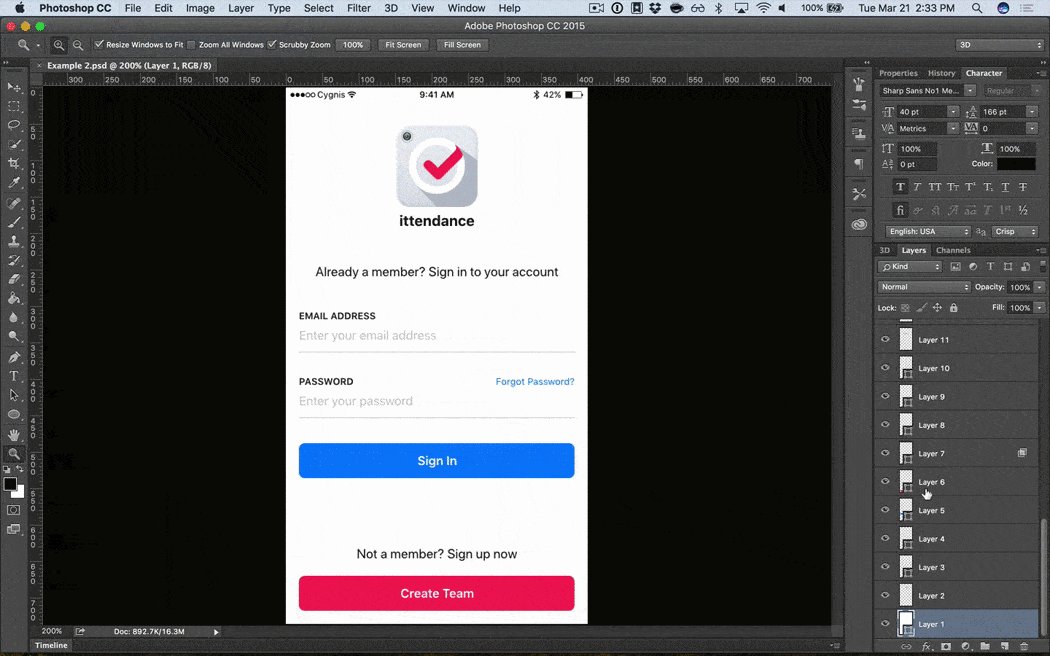
4. Open the newly exported file in Photoshop with layers available.

Need to design a product?
Our team of user-experience designers can turn a project brief into a visual prototype, collaborating with you every step of the way.
Limitations
This method definitely has its limitations. Each layer is flattened when brought into Affinity, which means that if you want to make changes to vector shapes or text layers, you will need to re-draw or re-write them. We found this to be a small price to pay in our particular use-case.
We hope you found this information helpful. If you have any questions or comments, please let us know on Twitter @CygnisMedia.
 Web Applications
Build web apps using cutting-edge technology
Web Applications
Build web apps using cutting-edge technology
 Business Intelligence Apps
Empower your business with fast & actionable BI Apps
Business Intelligence Apps
Empower your business with fast & actionable BI Apps
 Mobile Applications
Build cross-platform apps for iOS and Android devices
Mobile Applications
Build cross-platform apps for iOS and Android devices
 Internet of Things Apps
Streamline your operations with cloud-based IoT apps
Internet of Things Apps
Streamline your operations with cloud-based IoT apps
 AI Products
Unlock the power of AI & ML with our expertise
AI Products
Unlock the power of AI & ML with our expertise
 Minimum Viable Product (MVP)
Mitigate risks & accelerate your project development
Minimum Viable Product (MVP)
Mitigate risks & accelerate your project development
 Enterprise Software
Build custom enterprise solutions for your business
Enterprise Software
Build custom enterprise solutions for your business
 Software as a Service (SaaS)
Scale your business with ease and cost-efficiency
Software as a Service (SaaS)
Scale your business with ease and cost-efficiency